During my time at Bungie, I led UX efforts on many different aspects of Destiny 2, most of these changes can be found in the Final Shape DLC released on June 4th, 2024. These include researching and redesigning the HUD buff/debuff modifier system, leading UX for the new No Hesitation Auto Rifle, designing UX to communicate Power Enabled and Disabled activities, as well as communicating Fireteam Power to our players.

For a very long time, there has been a request from our players to be able to get better feedback on all the actions and events that happen in-game. Before my changes, it was limited to four lines on the left section of the HUD.
● I led UX and UXR to learn, ideate, communicate, and collaborate with all the different teams and stakeholders that had a stake in the sacred ground we know as the HUD.
● Conversations with team members and stakeholder interviews helped me understand our perception of the HUD's current state, and the needs and priorities of every team that would be affected by changes in the HUD.
● With that in mind I moderated multiple workshops to get the Rewards Team to iterate on many different approaches to address those concerns and ideate on ways to think about HUD modifiers. We also decided on the three personas to use for our user interviews.
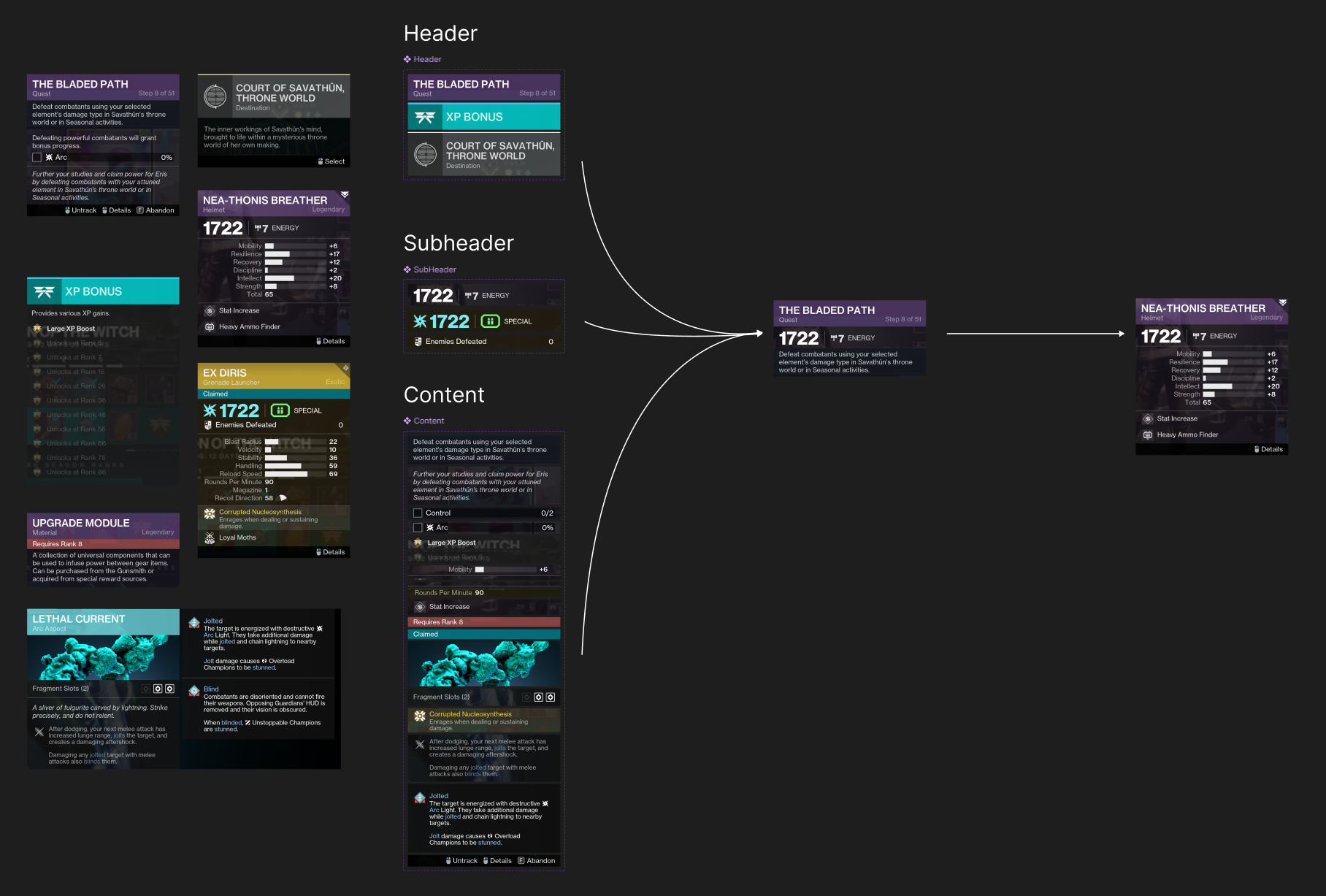
● I took those ideas, and came up with different designs that mixed and matched different solutions we came up with during those workshops. I collaborated with other designers to design scenarios to prototype and use during user interviews. I built variants in Figma including all icons, states, and modifier types to cover those scenarios, and used those to build Figma prototypes.
● I wrote up user interview discussion guides then collaborated with the UXR to fine-tune those discussion guides, and made any tweaks to our scenarios making sure we asked the right questions to gather the information we were looking for.
● I led all of our user interviews, moderated all the conversations we had while two other team members were designated note-takers. I moderated all data synthesis sessions after each user interview to map out what we learned.
● I worked on maintaining and expanding our Figma design system.
● What you see in-game now is the final designs, minus one section that was left out due to a couple of reasons. On the UX side of things, we learned during our sessions that having modifiers come up on all four sides of the HUD was a huge cognitive load. And then there was the challenge of what we could fit on the HUD, and on the right side there was just not much space available for any more content.




I was brought in after most of this autorifle design and gameplay was already done. My responsibility was to lead UX efforts and make decisions regarding the best way to communicate to our players what they needed to know while using this weapon. I collaborated with everyone involved with designing this weapon, then worked with other UX designers and artists to put together old and new UI elements to effectively communicate when another player needed healing, if your weapon had enough charge to heal, and when other players were fully healed and you could go back to being a destructive badass Guardian.
The Glaive charge meter was added to the auto rifle. Teammates now had inobtrusive health bars to let you know their health state. You get notified at the bottom left of the HUD if you healed another player, or were healed by one of your teammates. The gun sight has a very distinctive heart which EVERYone loved (not my idea!) and visual and sound effects were catered to be distinctive elements special to this weapon. All of this together makes No Hesitation an amazingly fun weapon to use!



I Designed UX elements to clearly communicate Power Enabled and Disabled activities to players, addressing one of the most confusing aspects of the game for new and returning players.

A good example of the work I did as part of the overall design system upkeep would be the Uber Tooltip component I built. I did a heuristic on every tooltip found in-game, and built a component that would allow any designer to apply any tooltip with any combination of elements to their Figma designs. If you know Destiny 2, you know just how many different variations of tooltips can be found around the game. I constantly collaborated with all UX designers to make sure I had all their needs covered with this Figma component.
My approach to game UX focuses on the delicate balance between providing critical information and maintaining deep immersion within the Destiny 2 universe. In fast-paced games like Destiny 2, player attention is a limited resource that must be carefully managed. My designs aim to communicate essential information without overwhelming players, allowing them to stay focused on the core gameplay experience.
All design decisions start and end with the player experience, based on extensive research, playtesting and behavioral analysis.
Information is presented when and where it's needed, with priority given to team dynamics and immediate gameplay needs.
Visual and audio feedback are designed as an integral part of the UX, working together to create a multi-sensory communication system that our players understand instinctively.
"Nasser has been an amazing mentor and advocate during my time at R1. He brings a level of experience that one would expect from a team lead or manager. Nasser is quick to identify team misalignment and works to resolve them using tried-and-true methods. If you are looking for a senior product designer or lead to manage a team of designers, I would look no further than Nasser."— Sydney Hembree, Product Designer, R1 RCM
"Nasser did a great job of leading UX-centric conversations and finding new ways to engage his team to find the best solutions possible for any problem that was thrown his way. As Destiny 2's UI Visual Design Lead, I was always so happy to see him involving the visual designers from the earliest stages of his projects, advocating for their ideas when it made sense, and the great levels of humility and expertise he brought with him to conversations around a feature's visual design. I'll miss having him around very much, and hope we get to work together again the future."— Alex Griendling, UI Staff Visual Designer, Bungie
"Nasser and I worked together on a number of projects during our time at Dell, and I learned a lot from him. He was always considerate of the needs of our users first and foremost, and encouraged everyone to do the same. He was an early participant in piloting Dell’s agile squad collaboration methods, and helped other designers learn to work in squads too. Any team is lucky to have Nasser!"— Alexis Rose, Staff Product Designer, Reverb (Etsy)
"Working with Nasser has been amazing! His profound knowledge in user experience design and his unwavering commitment to advocating for users make him an invaluable asset to any team. Nasser's ability to delve deeply into problems, dissect them into manageable pieces, and consistently find innovative solutions is truly impressive. He approaches each challenge with a genuine passion and a collaborative spirit, making him a pleasure to work with. Moreover, his willingness to offer assistance and share his expertise demonstrates his dedication to both personal and professional growth. I highly recommend Nasser for any project or organization seeking a skilled and passionate user experience advocate!"— Esther Choi, Sr Product Designer, R1 RCM
Interested in collaborating or want to discuss a potential project? I'm currently available for select opportunities.
Get In Touch